浅析动画制作中动作脚本的使用
摘要:本文主要介绍了二维动画制作过程中动作脚本的使用,并且通过实例展示了如何利用动作脚本来实现卡通时钟准确显示系统时间的效果,其中涉及时钟的制作过程和制作技巧,以及动作脚本如何进行编写。
关键词:动画制作;动作脚本
众所周知,我们看到的卡通片很多都是由二维动画软件制作完成的,二维动画制作软件除了制作一些简单的逐帧动画和补间动画外,还可以通过编写动画脚本来实现复杂的动画效果。例如我们可以自己制作一款卡通小时钟,可以根据自己的喜好,设计表盘、时针、分针。秒针等等,试想如果有这样一款独一无二的时钟放置在电脑桌面上岂不是更加有意义。
一、准备素材
首先要准备素材:时钟的表盘、时针、分针、秒针和表盘的中心点,这些都可以从网上下载,当然为了不影响后期的制作效果,我们要保证所有素材的背景都是透明的,当然,如果你会PS的话,也可以自己设计以上的素材。
二、操作步骤
1.导入图片
(1)首先设置画布的大小,根据个人的需要设置好画布,一般情况而言,我们设置的大小是500px*500px。
(2)分别将表盘、分针、表盘中心点、秒针、时针等文件导入到 “库”面板中备用。
(3)创建一个时针的影片剪辑元件,在“名称”选项的文本框中输入“hours”,这样一个名为“hours”的影片剪辑元件就创建成功了,舞台窗口也随之转换为影片剪辑元件的舞台窗口。将“库”面板中的位图“时针”拖曳到舞台窗口中,进行变形设置到合适大小,时针被缩小并将时针的下端与舞台中心点对齐,在操作过程中一定要将其与中心点对齐,否则要实现的效果将不会出现。分针与秒针也同样进行设置,只是分别把名称改为minutes和seconds,大小设置为合适的大小。
(4)在“场景1”的舞台窗口中,将“库”面板中的位图“表盘”拖曳到舞台窗口中,调整表盘的大小并拖曳到舞台窗口的中心。
(5)选中“表盘”图层的第2帧,在该帧上插入普通帧。创建新图层并将其命名为“表盘中心点”。将“库”面板中的位图“表盘中心点”拖曳到舞台窗口中,放置在表盘的中心位置,效果如图1所示。再创建新图层并将其命名为“指针”,如图2所示。

图1 图2
(6)将“库”面板中的影片剪辑元件“seconds”拖曳到舞台窗口中,并将秒针的下端放置在表盘中心点的中心位置,效果如图3所示。选中“seconds”实例,选择“任意变形”工具,将中心控制点拖曳到表盘中心点的中心位置,效果如图4所示。用同样的方法设置时针和分针,只是要注意它们的叠放顺序,还要注意要让表盘中心点遮住指针的末端,不然会穿帮的!

图3 图4
2.添加脚本
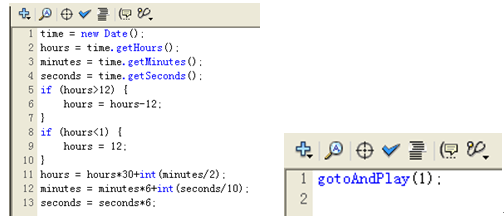
(1)选中秒针元件,在“脚本窗口”中输入脚本语言,“动作”面板中的效果如图5所示。时针和分针也是同样的操作,只是将脚本语言最后一行的“seconds”被更改为“minutes”和“hours”。

图5
(2)在“时间轴”面板中,将“指针”图层拖曳到“表盘中心点”图层的下方。单击“时间轴”面板下方的“插入图层”按钮,创建新图层并将其命名为“动作脚本”。选中“动作脚本”图层将其拖曳到所有图层的上方,选中该图层的第2帧,在该帧上插入关键帧。选中第1帧,在“动作”面板的“脚本窗口”中输入图6中的脚本语言。选中第2帧,在“动作”面板的“脚本窗口”中输入脚本语言,如图7所示。系统时钟制作完成,按Ctrl+Enter键即可查看效果。

图6 图7
参考文献:
[1]《动画创作基础》.贾否.清华大学出版社.2015年3月.
[2]《动画概论》.冯文.中国电影出版社.2011年2月.
[3]《影视动画视听语言》.姚桂萍.清华大学出版社.2017年9月.
